
Redefining the value of TraceSCAN
Duration
2 weeks
Project Type
Internship, Website redesign
Tools
Figma
Role
Lead UX/UI Designer
Responsibilities
Wireframing concepts, Visual design, Stakeholder interviews, Copywriting
PROJECT OVERVIEW
Improving product brand perception & increasing conversions
During my 4-month UX/UI internship at HiRide, I was assigned a website redesign project for a health-tech subsidiary called Facedrive Health. Their contact tracing wearables received some backlash on social media. This prompted a website redesign to accurately portray the product’s value & increase conversions.
🛣 Process Overview
BUSINESS CONSIDERATIONS
Identifying the business goals, constraints & long-term vision
of the website
We began the process by conducting meetings with Facedrive executives.
Business Goals
📌 Improve public perception of the product
📌 Increase conversion rate
Constraints
📌 Existing brand guidelines
📌 SEO keywords
📌 Responsiveness
Long-term Vision
Adding an improved version of the product.
DESIGN CHALLENGE
How might we redesign the Facedrive Health website to build greater trust in the company & increase conversions?
PROBLEM DISCOVERY
Understanding the underlying problems
We sought to understand the problem through 3 main strategies.
Secondary research online
Stakeholder interviews
Conducting an independent website audit
WEBSITE VISITORS
Considering & prioritizing the distinct groups of website visitors
It was important to define each group of website visitors as they all had unique business value.
We acknowledged the intertwined nature of these groups but chose to focus on “The Client” and “The General Public” because they were the most relevant to project goals.
SECONDARY RESEARCH & STAKEHOLDER MEETINGS
Well, what was the backlash?
To better understand the general public, we scoured online spaces like Instagram, Twitter, & Reddit to
understand the public’s major qualms with the product & the reasons behind them.
Were these concerns aligned with the thoughts of current & potential clients?
Given our time constraints, we weren’t able to speak directly to current & potential clients. We asked business executives about common client inquiries & objections during demos. We identified that potential clients shared similar concerns with the addition of:
How TraceSCAN helps their business specifically
What happens after Covid-19
WEBSITE AUDIT
Conducting an audit of the current website
After understanding key points of concerns among users, we evaluated how effective the website was at informing visitors
DEFINE
Defining key project goals and measures of success
We first defined the user goals of the website. After consolidating our findings, we determined the 3 key goals of this project and how we would measure its success.
DESIGN CHALLENGE 1
How might we make content easier to find?
Revising the information architecture
1. Product Overview section
To combat skepticism and client uncertainty, this section provides more detailed information about the product, how it works, a privacy statement, and FAQ.
2. Renaming “Solutions” to “Use Cases
According to company executives, “Use Cases” was more commonly used by the industries TraceSCAN operates in. We removed content about the product from here to the Product Overview category.
DESIGN CHALLENGE 2
How might we improve lead conversions & SEO?
Simplifying CTAs and applying a SEO strategy
Consistent CTA
We opted for a single CTA to promote as the first step of the sales process (displayed to the right).
Addressing pain points early on
Added more sections about the device relating to its features, how it works, and privacy.
Apply a keyword strategy
Worked with the SEO specialist to identify keywords and iterate our copy accordingly.
Original CTAs vs New CTAs.
Improving website copy and information presentation
Lacking the technical knowledge of the product, my teammate and I created a document outlining specific content needed and handed it off to a content writer to write.
From there, we designed low-fidelity wireframes of the home page to visualize different layouts of information. After a couple of syncs with one another and product managers mixing and matching the order, we landed on the order and designs displayed here.
Challenge: Copywriting
Technical copywriting was outside the content writer’s scope of expertise. Therefore my teammate and I worked with technical executives to understand the technology of the product and write copy about it using layman’s terms.
DESIGN CHALLENGE 3
How might we develop a more compelling & cohesive brand identity?
Visual Design
We opted for a clean, minimal and modern appearance. Taking inspiration from the logo of their main product, TraceSCAN, we utilized dotted grid elements throughout the site. This added more visual interest & incorporated existing brand elements.
We maintained moderate consistency with the parent company’s website with our font & button style.
Website style guide.
Jumping into high-fidelity while iterating copy
Due to the homepage taking longer than expected and delayed meetings, we skipped over low-fidelity wireframes for the rest of the website pages. With a confirmed style guide, I took over designing the Landing page, Use Cases, About us, News, and Contact us pages. My team member took care of the Product Overview pages and some copywriting.
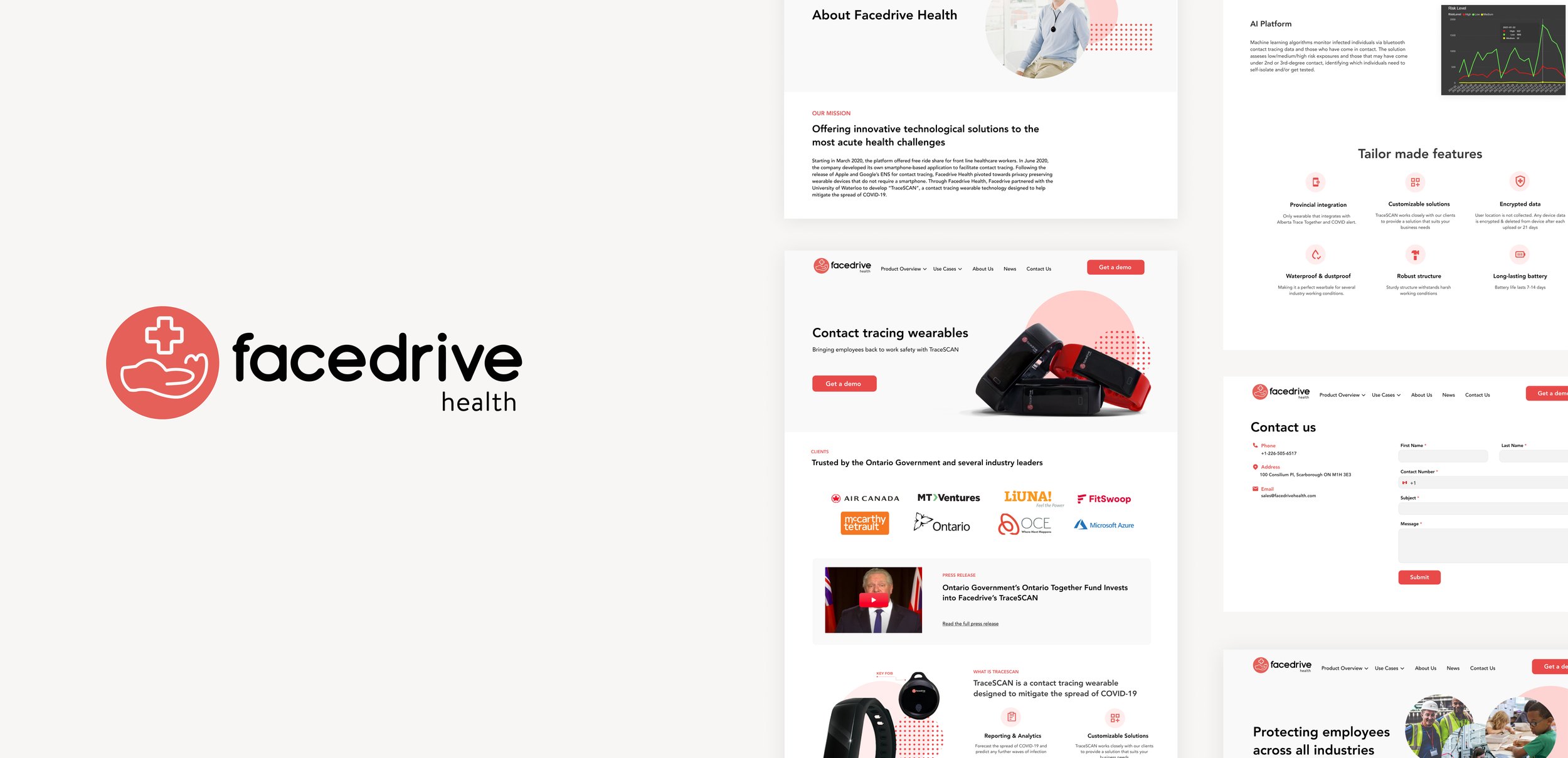
FINAL DESIGNS
Handing off designs for development
After adding interactions, we annotated the Figma canvas with notes on button links, hover interactions, and drop-down menus. We planned to evaluate project goal attainment post-launch using the metrics defined earlier.
Final design for all other pages
Waiting for launch…
My internship ended before the website was launched but I will most definitely keep in contact with the team to evaluate the impact of the redesign!
Key Takeaways
01. Working cross-functionally
It was important to engage with project managers, executive board members, engineers, content writers, and SEO specialists during this project. These interactions clarified business goals, provided insight to the key areas of improvement, and assisted with our copywriting strategy.
02. Remaining flexible
Wouldn’t it be cool if everything went according to plan? Unfortunately, that is rarely the case. With limited time at our disposal and new challenges to face, important aspects of the process like brainstorming, sketching and testing were forgone to meet deadlines. Our ability to prioritize and change the plan was critical in delivering high-quality designs by the assigned deadline.
03. The intersection of user and business goals
This project helped me learn how user and business goals can go hand in hand. By leveraging my understanding of the B2B sales process and user pain points, I came closer to finding the right balance between users and the business.
However, looking back I leaned more into the business goals for this project where most of the success metrics were business-oriented. I’d add more metrics that evaluate the usability of the site such as the # of errors, users’ subjective satisfaction, and the time a task requires.











